|
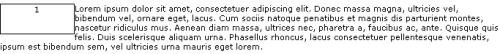
| Example 1 | Demonstrate float left (1)(2) and float right (3)(4).
|
| Example 2 | Demonstrate how to put two containers (1)(2) inside another container.
|
| Example 3 | Demonstrate how to position a container (1).
|
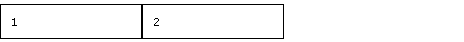
| Example 4 | Demonstrate how to position two containers side by side.
 |
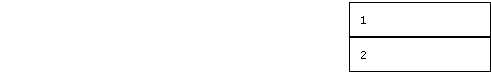
| Example 5 | Demonstrate how to position two containers side by side with a top container above over the full length.
 |
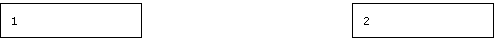
| Example 6 | Demonstrate how to position two containers side by side and left aligned.
 |
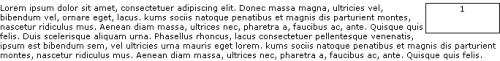
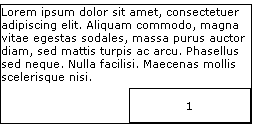
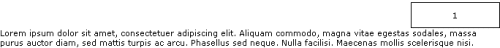
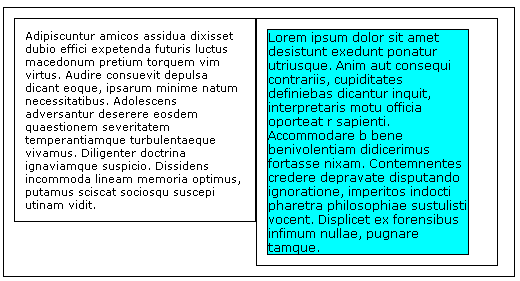
| Example 7 | Demonstrate how to position one container left aligned (1) and the other right aligned (2).
 |
| Example 8 | Demonstrate how to position two containers one below the other. Both containers are left aligned.
 |
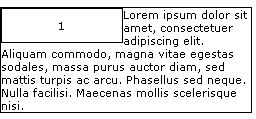
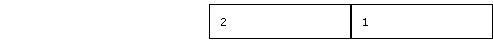
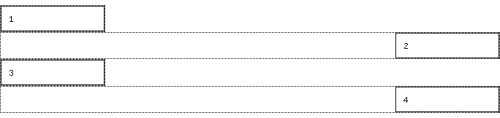
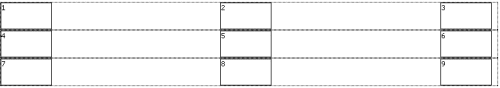
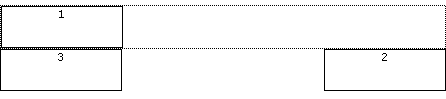
| Example 9 | Demonstrate how to position two containers. The first container (1) is left aligned the other is below the first and right aligned (2).
 |
| Example 10 | Demonstrate how to position two containers one below the other and both are centered.
 |
| Example 11 | Demonstrate how to position two containers side by side and left aligned (1)(3). The other container (2) is right aligned.
 |
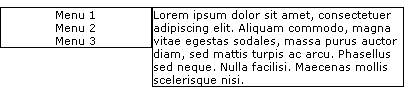
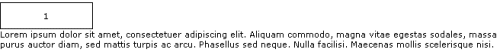
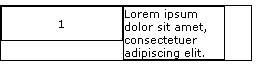
| Example 12 | Demonstrate how to position one container left aligned with text on the right side and below this container.
 |
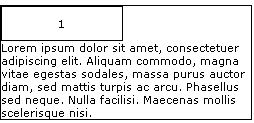
| Example 13 | Demonstrate how to position one container right aligned with text on the left side and below this container.
 |
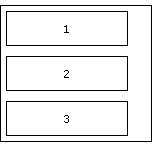
| Example 14 | Demonstrate how to position three containers (1)(2)(3) one below the other and all three containers are inside a fourth container.
 |
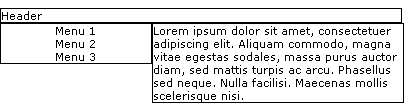
| Example 15 | Demonstrate how to position a container (1) left aligned with text above this container. Both are also inside a second container.
 |
| Example 16 | Demonstrate how to position a container (1) right aligned with text above this container. Both are also inside a second container.
 |
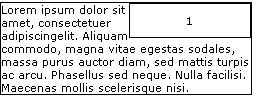
| Example 17 | Demonstrate how to position a container (1) left aligned with text on the right and below this container. Both are also inside a second container.
 |
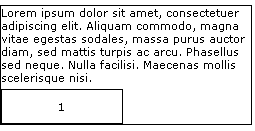
| Example 18 | Demonstrate how to position a container (1) left aligned and text below this container.
 |
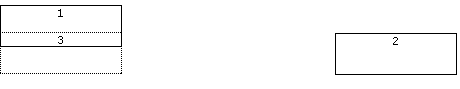
| Example 19 | Demonstrate how to position container (1) left aligned and two containers left (3) and right (2) aligned. Container (3) is overlapping container (1).
 |
| Example 20 | Demonstrate how to position a container (1) right aligned and text below this container.
 |
| Example 21 | Demonstrate how to position a container (1) left aligned with text below this container. Both are also inside a second container.
 |
| Example 22 | Demonstrate how to position two containers side by side and right aligned.
 |
| Example 23 | Demonstrate how to position two containers side by side and both are inside a third container.
 |
| Example 24 | Demonstrate how to position two containers one below the other. Both containers are right aligned.
 |
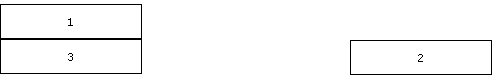
| Example 25 | Demonstrate how to position a container (1) left aligned and direct below another container (2) right aligned. The same action is repeated again.

|
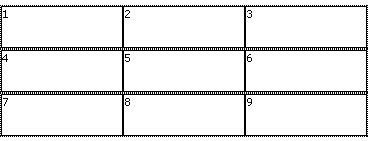
| Example 26 | Demonstrate how to create a table with div tags.
 |
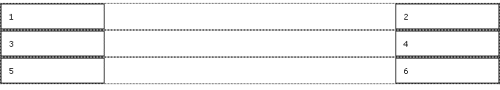
| Example 27 | Demonstrate how to position a container (1) left aligned and another right aligned (2). The same action is repeated several times.
 |
| Example 28 | Demonstrate how to position a container (1) left aligned, a container (2) aligned in the middle and another right aligned (3). The same action is repeated several times.
 |
| Example 29 | Demonstrate how to position text on the left side inside a container.
 |
| Example 30 | Demonstrate how to position text in the center inside a container.
 |
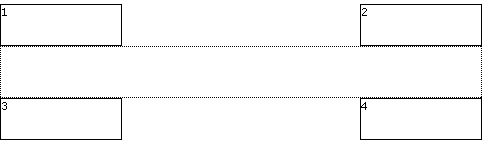
| Example 31 | Demonstrate how to position four containers (1)(2)(3)(4) in the corners of a rectangle.
 |
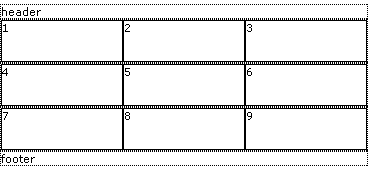
| Example 32 | Demonstrate how to create a table with div tags. The table has a header and a footer.
 |
| Example 33 | Demonstrate how to position container (1) left aligned and two containers left (3) and right (2) aligned. Container (3) and (2) are below container (1).
 |
| Example 34 | Demonstrate how to position container (1) left aligned and two containers left (3) and right (2) aligned. Container (3) and (2) are below container (1).
 |
| Example 35 | Demonstrate how to position a container (1) right aligned with text on the left and below this container. Both are also inside a second container.
 |
| Example 36 | Center a container in the middle and top of the screen.
 |
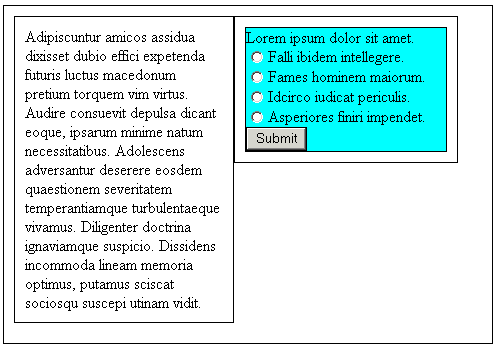
| Example 37 | Automatically size the height of the iframe (method 1).
This method only works if the parent page (containing the <iframe> tag) and the target iframe page(s) belongs to the same domain.
This method also works if the target iframe page contains a form with a submit button and where the result page must be displayed in the same iframe window, for example a poll.
The height of the first target iframe page will be used for all the following pages.
 |
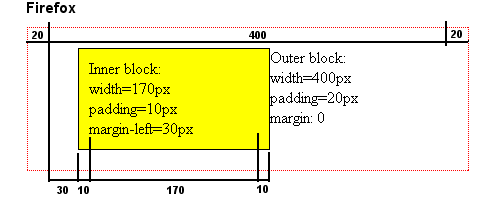
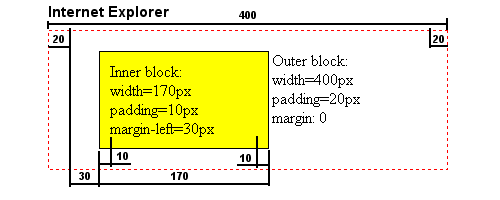
| Example 38 | Explain padding and margin for Firefox and Internet Explorer.

 |
| Example 39 | Automatically size the height of the iframe (method 2).
This method only works if the parent page (containing the <iframe> tag) and the target iframe page(s) belongs to the same domain.
This method does not work if the iframe page is a form with a submit button and where the result must be displayed in the same iframe (for example a poll).
 |
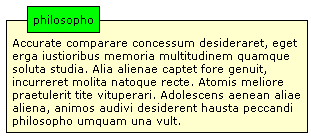
| Example 40 | Place small label on container top.
 |
| Example 41 | Place inline container between text.
 |
| Example 42 | Create small colored boxes in a row.
 |
| Example 43 | Create small colored boxes in a square.
 |
| Example 44 | Create splash screen in front of a page.
 |
No comments:
Post a Comment